ソフト他(17)
2013年12月28日(土)
緊急!Baidu IMEをインストールしている方!危険です!!
ソフト他×17

こんにちは、しっぽです。
さて、早速ですが、ここ2~3日ネットで騒がれている
Baidu IMEの話です。
知ってる方も多々いらっしゃるとは思いますが、知らない方の為に。
まず、何が危険かと言うと[Baidu IME]を使って文字を入力すると、そのほとんどがサーバーに『送信されていた』そうです。
この問題を受けてBaidu IMEはクラウド入力をON出来ない新バージョンを配布、一応安心出来るのかな?
旧バージョンをインストールしている方は、アップデートした方が良いですよ。
ところで、『バイドゥ』って何?って方。
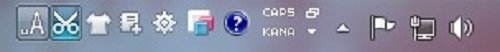
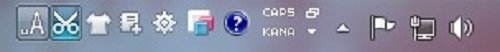
あなたのPCのツールバーが
 ↑こんなんだったらBaiduが知らない間にインストールされてます。
↑こんなんだったらBaiduが知らない間にインストールされてます。
アタシの個人的な意見なんだけど、Baiduって使う分には便利なのよ。
顔文字やアスキーアートなんかも変換できるし、学習能力もあるしね。
とにかく、使いたい方はアップデートした方が良いよ。
アンインストールの仕方は簡単。
[スタートメニュー]から[コントロールパネル]→[プログラムのアンインストール]その中の『Baidu IME』をクリック。
画面左上の[アンインストール]をクリック。
これで終了。
なんだけど、メイン画像のようにネコミミ萌えキャラが出てきて「どうかご勘弁を~」って言うけど無視しましょうね(笑)
途中で[学習情報と環境設定を保存しますか?]って出てくるからこれも[いいえ]をクリックしましょうね。
詳しい事は『Baidu 削除』で検索すると沢山出てきますよ。
アタシはこれから新バージョンをインストールしてみようかな?

あと二日仕事したら休みだー♪
四日間しかないけど。。。
さて、早速ですが、ここ2~3日ネットで騒がれている
Baidu IMEの話です。
知ってる方も多々いらっしゃるとは思いますが、知らない方の為に。
まず、何が危険かと言うと[Baidu IME]を使って文字を入力すると、そのほとんどがサーバーに『送信されていた』そうです。
この問題を受けてBaidu IMEはクラウド入力をON出来ない新バージョンを配布、一応安心出来るのかな?
旧バージョンをインストールしている方は、アップデートした方が良いですよ。
ところで、『バイドゥ』って何?って方。
あなたのPCのツールバーが

アタシの個人的な意見なんだけど、Baiduって使う分には便利なのよ。
顔文字やアスキーアートなんかも変換できるし、学習能力もあるしね。
とにかく、使いたい方はアップデートした方が良いよ。
アンインストールの仕方は簡単。
[スタートメニュー]から[コントロールパネル]→[プログラムのアンインストール]その中の『Baidu IME』をクリック。
画面左上の[アンインストール]をクリック。
これで終了。
なんだけど、メイン画像のようにネコミミ萌えキャラが出てきて「どうかご勘弁を~」って言うけど無視しましょうね(笑)
途中で[学習情報と環境設定を保存しますか?]って出てくるからこれも[いいえ]をクリックしましょうね。
詳しい事は『Baidu 削除』で検索すると沢山出てきますよ。
アタシはこれから新バージョンをインストールしてみようかな?

あと二日仕事したら休みだー♪
四日間しかないけど。。。
この記事のURL|2013-12-28 18:37:06
2013年12月12日(木)
ちゅら海水族館に行ってきました♪
ソフト他×17

ども、しっぽです"(>_<"")V"
えっと~、えっと~~~、、、
沖縄に行ってきました!
え~と~、沖縄はいい天気で、んと、んと~、気温も高くて、夜になったらみんなでヤシの木の下で踊ってたよ。
でさ、帰りには上野動物園に寄ってきたよ。

ここは広くて迷子になっちゃったし(^^ゞ

北海道に帰って来てから、旭山動物園に寄りました。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。。
って、ごめんなさいm(_ _)m
そう、これはGoogleのmapっす。
知ってる方が大多数だと思いますけど、知らない方の為に(*´∀`*)
Googleの地図で行きたい所にカーソル合わせて、拡大し続けたら見たい所の写真が写って、自在に動かすことが出来るから、結構面白いよ。
ストリートビューっていうんだけど、今はまたグレードアップしたみたいだよ。

ついでに帯広動物園。


ここに行ったら俺、絶対にラーメン食べるんだヽ(*´з`*)ノ
この記事のURL|2013-12-12 23:02:09
2013年6月24日(月)
スマホ投稿で画像が切れてしまう方へ
ソフト他×17

♪母さんお肩を

♪たたきましょ~
って、叫ぶチーズ あっ、イヤ、さけるチーズ食べたかっただけかい!
さて、早速ですが「投稿した記事をスマホで(縦で)見たらメイン画像以外が途中で切れる、何とかしてくれ」って言われたので、
スマホで見ても画像が切れないやり方~パホパホ

やり方は実に簡単!
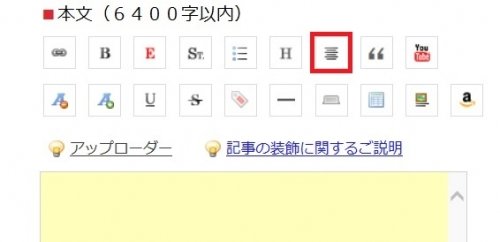
投稿画面から中央寄せをクリック。
赤く囲んだ所ですよ。
すると、
<ct>ここ</ct >
というのが出てくるから、「ここ」の部分に写真掲載コード又は文章を入れてください。
文章だけを中央寄せしても写真は切れなくなります
また、写真は一枚だけでも、文章は一行だけでもこのタグを使えば全ての写真が切れなくなります。
※上のタグは最後にスペースを入れてあります
これでOKです。

今日は暑かったね。
手前のペットボトルは冬は湯たんぽ、夏は凍らせて保冷剤。
便利グッズですね(*´∀`*)

ウチのイチゴです。
食べ頃になったものを、カラスに食われる前に4粒収穫(笑)
この記事のURL|2013-06-24 17:07:59
2013年1月15日(火)
HTMLの続きです。
ソフト他×17

ども、しっぽです"(>_<"")V"
いや~、今『フジテレビONE』で、K1見てたんだよ。昔のやつ。
決勝がアーネスト・ホースト対アンディ・フグでめっちゃ面白かった!
燃えた!!
さてさて。
前回で終わりだったはずのHTML。
もっと教えろ!って声があったので、もうチョットね。
まずは、強調。
<font style="border-style:dotted;border-color:#ff3333;border-width:2;height:1;font-size:6">文字</font>
これで丸で文字を囲むことができます。
色と文字の大きさは自分で変えてね。
font-sizeで文字の大きさ、:#ff3333を変えたら囲んでる枠の色も変わるよ。
ちなみにdottedをdashedに変えたら文字を四角く囲めます。
次に文字の背景に色を付ける方法。
<font style="background-color:#ff0000" size="8" color="#ffffff">ここに文字</font>
もう分かりますよね、background-color:の後が背景の色です。
size=がフォントのサイズ、color=が色です。
あと、複数のグラデーションなんだけど、、、
これは地味~に<font color=red size=8>ここに文字</font>
これを一字一字繰り返すしかないのかな?
色とサイズは自分で変えてね。
カラーパレットは検索したら結構出てくるので、自分にあった使いやすいのを選んでね。
この記事のURL|2013-01-15 23:27:38
2013年1月14日(月)
HTMLで文字の色、大きさを変える、文字を動かす。
ソフト他×17

はいっ。しっぽです。
もう、タイトル見ただけで嫌になるっしょ?
まあ、付き合ってや(*≧∀≦*)
もう、タイトル見ただけで嫌になるっしょ?
まあ、付き合ってや(*≧∀≦*)
さてさて、数日前に「どうやったら文字を動かせるの?」
みたいな事を聞かれました。
文字を動かすのは簡単、タグを使えばいいんだよ。
『マイとかち』では使えないけど、他でHTMLタグが使えるブログをやってる人は参考にしてね。
まず、文字の大きさと色を変える。
なんだけど、ほとんどの所では文字の大きさと色は変えられるので、スルーします(#^.^#)
まず、ただ単に文字を動かす場合。
<marquee>ここに文字</marquee>
これで右から左に文字が動きます。
でも、それだけでは面白くないので、文字の色と大きさを変えてみましょう。
<marquee><font color=#000000 size=4><b>ここに文字</b></font></marquee>
<marquee><font color=#cc00cc size=3><b>ここに文字</b></font></marquee>
<marquee><font color=gold size=9><b>ここに文字</b></font></marquee>
<marquee><font color=red size=2><b>ここに文字</b></font></marquee>
↑これを貼り付けたら動く文字が出来るよ。
size=2 は文字のサイズです。
=2 を6にしたらおっきい文字になります。
色は自分の好きにしてね。
ちなみに、gold とかredにしなくても、#から始まる6桁の数字で決める事が出来るから、カラーパレットを参考にしてくださいね。
左右に揺れ動くタグはこちら。
<MARQUEE BEHAVIOR="ALTERNATE"><font size=5color=#AA00D5>ここに文字</marquee>
後、上から下に落ちる文字とか、斜めに動く文字とかあるんだけど、メンドイから書かない~(笑)
※ このタグはマイとかちでは使えないので注意してね。
文字だけじゃ分からんよね(^^ゞ
実際に使ってみたらこんなふうになります

タグを使ってるのは右上ね♪
┐(´∀`)┌ハイハイ
何の事だか分からんUPになりました。
だってさ、「教えて」って言われたから教えた(笑)
この記事のURL|2013-01-14 23:45:04
